This article takes a glimpse on prototyping applications that are both free to use and work under Linux.
All-purpose tools
In the end almost any drawing tool will do for drawing a mockup, be it a vector drawing tool like the commercial Adobe Freehand or the free and open source Inkscape, be it a classical bitmap drawing application like Adobe Photoshop or the free and open source GIMP, or be it a diagramming software like Microsoft Visio or Omnigroups Omnigraffle; even presentation programs like LibreOffice Impress will do. Browsing a a software directories like alternativeTo will explode this list.
 |
| Layering is the way to arrange user interface elements with the GIMP. |
The catch with these all-purpose application is that their learning curve is quite steep and that they usually lack templates for prototyping. Enter dedicated mockup applications. These tools dispose of every option and function not needed for prototyping, plus provide ready made sets of user interface elements.
From the aforementioned list on the Stackoverflow I only tried standalone application or web applications that a) seemed suitable for Android prototyping, b) appeared to be not too heavy weight in either download size and functionality, c) come free of charge (though maybe crippled), and d) run under Linux. Hence the following text covers only a small fraction of applications available on the market. More can be found at KONIGI, for instance.
Mockingbird
The web application Mockingbird strives for simplicity in every aspect. The functionality is trimmed down to the functions essential for layout: stacking, aligning, and grouping, plus tuning some properties of the interface elements. As you can see in the screenshot below, the interface templates look clear and minimalist. I liked that. There are no platform specific controls available, consequently. Navigation between individual screens can be establish through hyperlinks. Multiple users can share a project.
Mockingbird does not require a Flash player.
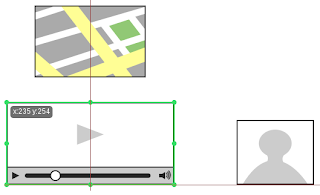
The one thing I liked best about Mockingbird was the on-the-fly alignment feature. When you drag an object around, Mockingbrid will create guiding lines to all the neighboring elements. I never needed the alignment menu to spread out the controls of my mockup. Quite a few applications (in fact all in this article except Yeblon ) offer such guides, but Mockingbird's implementations works particularly well.
Mockingbird is a freemium service. Free users are limited to a single project and one collaborator.
There is a desktop application available for sale. It is implemented in Adobe Air and should run on all major platforms.
IPlotz offers much more features than Mockingbird, many of which will appeal to professional designers, for instance page masters, layers, and data sources (tables) that can be connected to various user interface elements. The template library of iPlotz leaves nothing to be desired. It also includes user interface elements for Android and the iPhone, though the style of the Android controls is rather antique. If the template library does not contain an element needed, the user can compensate by drawing polygon shapes, lines, or importing bitmap graphics. Interface elements can be linked to other pages of the design or the WWW to simulate page flow.
In addition to mockup drawing, iPlotz offers some project management features. The user can manage multiple projects, add collaborators, and assign task to them.
Mockingbird does not require a Flash player.
 |
| It only takes a few minutes to sketch a user interface with applications like Mockingbird. |
The one thing I liked best about Mockingbird was the on-the-fly alignment feature. When you drag an object around, Mockingbrid will create guiding lines to all the neighboring elements. I never needed the alignment menu to spread out the controls of my mockup. Quite a few applications (in fact all in this article except Yeblon ) offer such guides, but Mockingbird's implementations works particularly well.
 |
| Mockingbird's guiding lines make the alignment menu unnecessary. |
Mockingbird is a freemium service. Free users are limited to a single project and one collaborator.
iPlotz
The next contestant, iPlotz, is also freemium web service. Free users are barred from collaborative mockup editing, but are otherwise pretty unrestricted. This makes iPlotz a great choice for solitary developers.There is a desktop application available for sale. It is implemented in Adobe Air and should run on all major platforms.
 |
| The drawing tool of iPlotz offers many professional features. |
IPlotz offers much more features than Mockingbird, many of which will appeal to professional designers, for instance page masters, layers, and data sources (tables) that can be connected to various user interface elements. The template library of iPlotz leaves nothing to be desired. It also includes user interface elements for Android and the iPhone, though the style of the Android controls is rather antique. If the template library does not contain an element needed, the user can compensate by drawing polygon shapes, lines, or importing bitmap graphics. Interface elements can be linked to other pages of the design or the WWW to simulate page flow.
 |
| iPlotz also includes project management features. |
Yeblon
Yeblon comes free of charge, but is really no more than a toy. Simplicity is one thing, but Yeblon is barren featurewise. The most fundamental flaw being that the text on the very limited set of templates cannot be changed. This forces the user to choose simple text over specific controls. After all, what is the use of having three buttons on a mockup all named «label»?
Grouping and aligning of objects is not possible, there are no collaboration features. Every saving of the design yields a publicly accessible URL, which is neat for sharing. The file however is referenced by a sequential number within the URL (mine was only 1968—so much for popularity), which means no privacy. Randomly picking a few layouts other users made, it became pretty clear how the typical Yeblon use-case looks like: try to draw something, fail, leave and never come back. I recommend skipping the first three steps.
Anyone who tried one of the aforementioned applications will immediately feel at home with the drawing view of MockFlow. It sports a template library on the right from which the user drags the desired user interface elements onto the canvas. Grouping and alignment works as expected. The library is well equipped. Additional components can be added from the «MockStore». It includes a complete set of user interface component of the Android 4.0 Holo theme. It would be even better if one could change the color of the included icons.
I did not try any of the online collaboration features. But for every project a public URL can be created, which is really nice. Unlike Yeblon, the public URL cannot be guessed.
The most severe flaw of MockFlow is its sluggishness. Placing user interface elements was almost impossible. It felt like drawing the object through tar. I tried Firefox and Chromium. Unless this is fixed, MockFlow is no competition for iPlotz or Mockingbird.
Again Pencil looks pretty much as all its competitors. Its library contains all the fundamental components for user interface design. Android templates must be imported. Simple generic polygon shapes can be drawn and images imported. The appearance of most components can be adjusted in much detail.
Alignment and re-sizing did not work as smooth as with the competitors. Collection management is rather painful. Page flow can be established by links on any component, though the option to create them only appears when there actually are multiple pages. Pencil implements—not surprisingly—no online collaboration features.
I cannot withhold a final rant, that is not altogether related to Pencil: Implementing any application that is not internet-related as a browser add-on is just sick. It is even worse than the other scourge of humanity discussed here: the web application. The latter is also a perversion (though a useful one) because it abuses the web browser for what it was never meant to be: an operation system; the biggest pimps of this ill fad being Google and as of late Mozilla. Web applications at least may offer some collaboration features and are ready at your fingertips. But what benefits does an implementation as a browser add-on bring? It only makes one of the greediest memory hogs on a desktop system fatter—Firefox that is!
 |
| Yeblon is not suitable for mockup drawing, or anything. |
Grouping and aligning of objects is not possible, there are no collaboration features. Every saving of the design yields a publicly accessible URL, which is neat for sharing. The file however is referenced by a sequential number within the URL (mine was only 1968—so much for popularity), which means no privacy. Randomly picking a few layouts other users made, it became pretty clear how the typical Yeblon use-case looks like: try to draw something, fail, leave and never come back. I recommend skipping the first three steps.
MockFlow
MockFlow is the last of the web applications I tested. Just like iPlotz it was made with Adobe Air and a desktop application is available. Free-of-charge usage is possible, but MockFlow places more restrictions on free users than iPlotz. Especially the limitation to only a single project with a maximum of four pages hurts. |
| MockFlow offers only basic layout function, but the library really shines. |
Anyone who tried one of the aforementioned applications will immediately feel at home with the drawing view of MockFlow. It sports a template library on the right from which the user drags the desired user interface elements onto the canvas. Grouping and alignment works as expected. The library is well equipped. Additional components can be added from the «MockStore». It includes a complete set of user interface component of the Android 4.0 Holo theme. It would be even better if one could change the color of the included icons.
I did not try any of the online collaboration features. But for every project a public URL can be created, which is really nice. Unlike Yeblon, the public URL cannot be guessed.
The most severe flaw of MockFlow is its sluggishness. Placing user interface elements was almost impossible. It felt like drawing the object through tar. I tried Firefox and Chromium. Unless this is fixed, MockFlow is no competition for iPlotz or Mockingbird.
Pencil
Finally, with Pencil there is a contestant that is not a web app. It is actually an add-on for the Firefox web-browser, but can be run as a stand-alone application via the xulrunner. On my Fedora 16 desktop this latter way was blocked because the application package was outdated. There are ways around this, but they are cumbersome. Pencil is the only free and open source application on this list.Again Pencil looks pretty much as all its competitors. Its library contains all the fundamental components for user interface design. Android templates must be imported. Simple generic polygon shapes can be drawn and images imported. The appearance of most components can be adjusted in much detail.
 |
| Pencil is a free and open source application build on top of Firefox. |
Alignment and re-sizing did not work as smooth as with the competitors. Collection management is rather painful. Page flow can be established by links on any component, though the option to create them only appears when there actually are multiple pages. Pencil implements—not surprisingly—no online collaboration features.
I cannot withhold a final rant, that is not altogether related to Pencil: Implementing any application that is not internet-related as a browser add-on is just sick. It is even worse than the other scourge of humanity discussed here: the web application. The latter is also a perversion (though a useful one) because it abuses the web browser for what it was never meant to be: an operation system; the biggest pimps of this ill fad being Google and as of late Mozilla. Web applications at least may offer some collaboration features and are ready at your fingertips. But what benefits does an implementation as a browser add-on bring? It only makes one of the greediest memory hogs on a desktop system fatter—Firefox that is!
A full size model called mockup, we are using it for studying and testing.
ReplyDeleteTutorial is too good
ReplyDeleteApponix Technologies
www.apponix.com
Nice learning post.Android development is popular.Training helps understanding.This Android training focuses on real apps.
ReplyDelete"Join our tableau software trainingto master interactive dashboards and data visualization techniques effectively."
ReplyDelete"Our sfdc developer course offers comprehensive training on Apex, Visualforce, and Lightning to make you a certified Salesforce developer."
ReplyDelete