This article explores whether it is possible to display a square picture (for instance the cover of a music album) in a way that it uses the whole width of the display and keeps its aspect ratio. No programming must be involved, i.e. a pure XML-layout definition is the goal.
The problem of proportional scaling
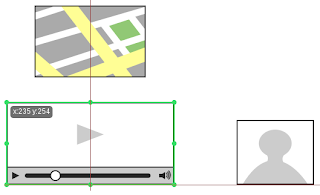
Milestone 1 of my journey into Android software development is creating a rudimentary GUI for a MP3 player app. On the way towards it I soon ran into a first problem, naturally. The cover image (in the mockup represented by compact disc) would not display as intended. It was supposed to fill the screen width, scaling proportionally in height (assuming square dimensions of the cover and portrait orientation of the phone). And though the
BitmapDrawable scaled (down) correctly, the enclosing
ImageView would never wrap it up in height. In fact, it would be so large that it even pushed the
SeekBar out of screen:
.jpg)  |
| Dream (left) and reality (right): the ImageView does not adjust its height to the picture of the compact disc. Its actual dimensions are marked by the blue border! |
My first attempt to layout the ImageView is shown by the following code snippet. The cover image sits inside a
RelativeLayout (not shown) and is aligned below the song title (line 5).
<ImageView
android:id="@+id/cover"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/songtitle"
android:src="@drawable/cd" />
I assumed that setting
layout_width to to «
match_parent» would scale the image to fit in width, which it seemed to do. Furthermore I assumed that setting
layout_height to «
wrap_content» would shrink the view closely wrap the image, i.e. would result in a
ImageView of square proportion. It did not, obviously.
I am not going to retrace in detail how I went trial-and-error through the numerous properties of the
Drawable and
ImageView classes. Lets approach it more systematically, because there is more than a single factor in effect here. The source code for this project is
available at GitHub. I will created tags for each point discussed in this blog.
For this experiment, I created three square images of varying dimensions: one too small for a
WVGA800 screen (which is 480×800px in the case of the Galaxy S2), it is 100 pixel wide and tall; another of exact fit (480px wide); and a third images too large for the screen (800px wide). The
vanilla layout looks like this for these three image sizes:
.png) |
| Android prevents clipping of over-sized images and rather scales them down. The blue border marks the bounds of the ImageView. |
Only for the picture which is too small for the screen the
ImageView behaves as expected (by me, at least). For both the exact fit and the over-sized picture the
ImageView does not wrap its content. Android also scales down the over-sized picture to fit the screen, which is a sensible precaution. The small image however is not enlarged automatically, probably because it a) might look terrible, b) does no harm to leave it as is.
Now lets play with the properties of the user interface components.
BitmapDrawable gravity (and tiling)
Poking around the API documentation, I first stumbled upon the
gravity attribute of the BitmapDrawable class. It looked promising, offering options for pushing a picture toward any edge of the container, or scaling it, or clipping it. Surprisingly, none of the options had any effect on the scaling and placement of the sample images from above. For both of the larger images the API documentation might explain:
The gravity indicates where to position the drawable in its container if the bitmap is smaller than the container.
But why then does it not work for the small image either? It turned out, that the phrase «in its container» misled me. The
source code of BitmapDrawable.draw(Canvas) reveals that gravity only applies within the bounds of the
BitmapDrawable itself. The
ImageView sets these bounds via
Drawable.setBounds(int,int,int,int) to the exact dimension of the underlying bitmap image. There is only one case in which the bounds actually matches the proportion of the ImageView and this is when
ImageView.scaleType==FIT_XY («fitXY» in a XML-layout) in the private method
ImageView.configureBounds().
The
scaleType of class
ImageView defaults to «FIT_CENTER». To make use of gravity, it must be set to «
fitXY». Furthermore the
src-property of the
ImageView must refer to a bitmap XML-definition and not to an image file (
res/layout/toosmall.xml):
<ImageView
android:id="@+id/cover"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/songtitle"
android:scaleType="fitXY"
android:src="@drawable/toosmall" />
Then the gravity of the
BitmapDrawable can be configured with something like this (
res/drawable/toosmall.xml):
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/square100"
android:gravity="fill_vertical"
/>
That means gravity only affects the appearance of the picture if the bounds of the
Drawable are actually larger than the physical dimension of the picture displayed. Apart from
ImageViews with
ScaleType.FIT_XY this is the case for
View backgrounds. Best use an empty, fully expanded
LinearLayout for experiment,
as I did for the following screenshot.
 |
| As background image, a DrawableBitmap receives enough room for gravity and tiling to have an effect. From left to right: gravity="right|center_vertical", gravity="fill_vertical", tileMode="mirror". |
The gravity property has further oddities. Especially the properties
clip_vertical and clip_horizontal behave completely opposite to intuition as
+Lorne Laliberte points out.
ImageView scaleType and adjustViewBounds
The
scaleType has a major say on the placement of a
Drawable inside an
ImageView (read the Andre Steingress'
blog posting on its various effects). But disabling scaling via «
fitXY» in order to make gravity take effect will not solve the problem of the view area being larger than the contained bitmap! No combination of gravity flags will scale the bitmap proportionally! So gravity was a red herring after all. It is the property «
adjustViewBounds» in combination with the default
scaleType that will do the job.
[Update 2012-05-25]: When
adjustViewBounds is true, the
scaleType no longer matters:
ImageView will reset it to FIT_CENTER (the default) anyway.
 |
| The adjustViewBounds property will shrink the ImageView to fit its content. it has unwanted side-effects, though. |
Now cry «cheat!» The larger images look fine, but the small image stubbornly retains it dimensions, and is not scaled to fill the width of the screen. Unfortunately,
there seems to be no way to fix this by a XML-layout definition alone, programming is required, and I am defeated for now. I will explore the different approaches in a later posting.
If someone knows a way to archive it by pure XML, I would be grateful to hear about it!
Conclusion
There seems to be no way to proportionally scale an
ImageView to match its parents width by means of a XML-layout definition alone. Bitmaps which are larger than the available display space will be reduced in size correctly but smaller images never enlarge proportionally. The most obvious solution would be to provide fitting or over-sized bitmap images for each targeted device. But this is neither future-proof nor always possible—think of the cover images which usually come in just one size, attached to a MP3-file. But then again, dynamically loading images always requires some programming anyway. So a few extra lines of code might not matter too much.



.jpg)

.png)